Bilder SEO: Ein unterschätzter Traffic-Kanal
20. Juni 2023
Bilder sind eine der am meisten vernachlässigten Disziplinen der Suchmaschinenoptimierung. Häufig werden austauschbare Stockfotos verwendet oder nichtssagende, kryptische Dateinamen. Und wenn Bilder SEO betrieben wird, dann ist die Optimierung oftmals auf Alt-Tags beschränkt. Dabei ist die Bilder-Suche für viele Webseiten eigentlich ein wichtiger Traffic-Kanal, der an vielen Stellen in der organischen Suche auftaucht.
Daher gehen wir in diesem Beitrag darauf ein, was Bilder SEO eigentlich im Detail bedeutet und mit welchen Schritten eine erfolgreiche Optimierung für die Bildersuche gelingt.
Inhaltsverzeichnis
ToggleWas ist Bilder SEO?
Unter Bilder SEO versteht man die Suchmaschinenoptimierung von Bildern, Grafiken oder Fotos auf einer Webseite als Teil der klassischen Onpage-Optimierung. Das Ziel von Bilder SEO ist es, gute Rankings in der Google-Bildersuche zu erlangen und so die Sichtbarkeit der Webseite zu steigern. Die Google Bildersuche befindet sich in einem eigenen Tab und sucht explizit nach Bildern.

Neben dieser sogenannten „vertikalen Bildersuche“ sind Bild-Integrationen auch ein wichtiger Teil der „Universal Search“. Universal Search bezeichnet Integrationen der vertikalen Suche in den normalen organischen Suchergebnissen, in diesem Fall die Integration von Bildern.
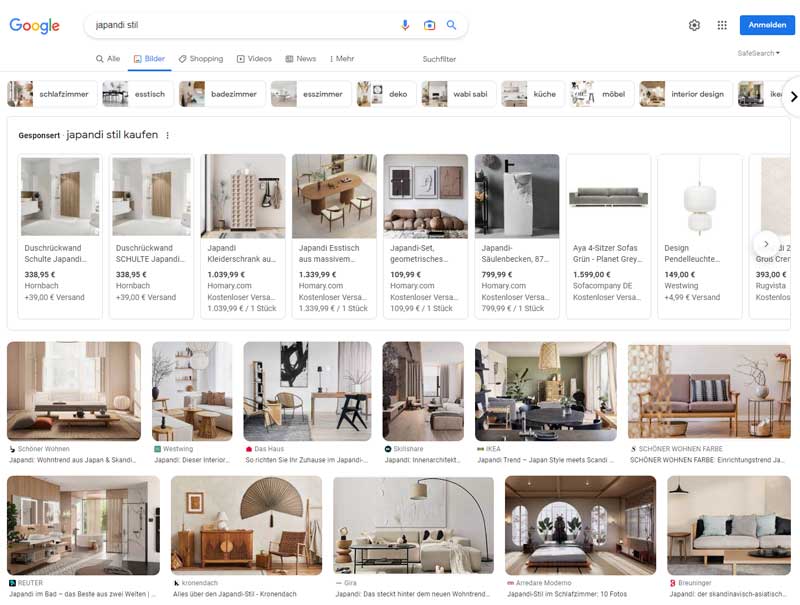
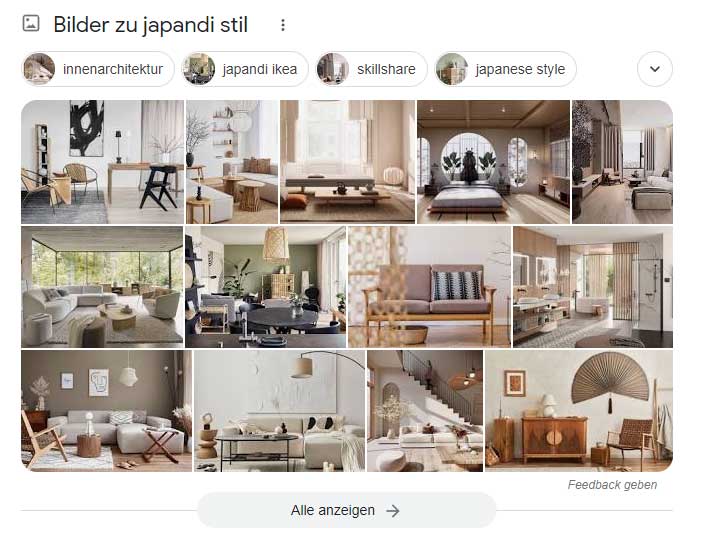
Wenn Google anhand der Suchintention eines Keywords annimmt, dass Bilder für die Suchanfrage relevant sind, dann werden diese in den organischen Suchergebnissen an verschiedenen Stellen ausgespielt. Das ist häufig der Fall, wenn es sich um sehr visuell getriebene Themen handelt, z.B. bei Einrichtung oder Fashion. Auch bei Rezepten werden fast nur Ergebnisse mit Bildern ausgespielt.

Besonders bei stark visuell geprägten Suchen oder Angeboten bietet sich also eine Optimierung für die Bildersuche an. Selbst wenn Nutzende eher über die organischen Ergebnisse einsteigen als über die vertikale Suche, so lassen sich durch die zusätzliche Platzierung und optische Hervorhebung viele zusätzliche Besucher auf eine Webseite bringen.
Wie funktioniert Bilder SEO?
Im Gegensatz zu Nutzenden interpretieren Suchmaschinen Bildinhalte nicht primär visuell, sondern textbasiert. Deshalb müssen Bilder mit passenden Informationen versehen werden, damit Google, Bing und Co. sie für relevante Keywords korrekt indexieren und ranken können. Das geschieht mittels verschiedener Onpicture- sowie Offpicture-Faktoren, die der Suchmaschine signalisieren, was auf den Bildern zu sehen ist und in welchem Kontext sie relevant sind.
Bilder SEO beinhaltet die Optimierung von:
- Bild-URL (Dateiname)
- Alt-Text
- Title-Attribut
- Bild-umgebendem Text
- Bildunterschrift
- Überschriften des umgebenden Text-Abschnitts
- Dateiformat
Was bei diesen Aspekten zu beachten ist und wie man diese optimieren kann, wird in den nächsten Abschnitten erklärt.
Hauptkeyword im Dateinamen verwenden (Bild-URL)
Der Dateiname ist einer der wichtigsten Faktoren, wenn es darum geht, Bilder für SEO zu optimieren. Der Bildname sollte das Hauptkeyword enthalten, denn er gibt Suchmaschinen den ersten thematischen Hinweis dazu, was auf einem Bild zu sehen ist. Er sollte den Bildinhalt zutreffend benennen. Bei einzelnen Bildern kann es sein, dass nicht das Hauptkeyword, sondern eines der Nebenkeywords im Bildnamen verwendet wird. Besonders dann, wenn es mehrere Bilder zu unterschiedlichen Aspekten eines Themas auf einer URL gibt. In der Regel beziehen sich Bilder jedoch auf das Hauptkeyword der Seite, da sie das betrachtete Thema der URL grafisch unterstützen.
Beispiel:
Ein Bild zeigt eine Infografik, die für das Keyword „Luft-Wasser-Wärmepumpe“ ranken soll. Das heißt, die Datei „img65-5467.jpg“ transportiert keine inhaltlichen Informationen an Google. Lautet der Dateiname hingegen z.B. „luft-wasser-waermepumpe.jpg“, ist direkt eine thematisch relevante Keyword-Platzierung gegeben. Das erleichtert der Suchmaschine die thematische Einordnung.
Um Bilder zu verstehen, betrachtet Google neben dem Dateinamen auch den URL-Pfad und damit die Ordnerstruktur, in der sich das Bild befindet. Daher sollten die Bilder am besten so benannt und abgelegt werden, dass sich bereits aus der URL ein logischer thematischer Aufbau ergibt.
Empfehlungen für Dateinamen:
- Es sollten kurze, aber aussagekräftige Dateinamen verwendet werden.
- Bei der Benennung der Bilddatei sollten nur Kleinbuchstaben verwendet werden.
- Auf Umlaute oder sprachbedingte Sonderzeichen sollte verzichtet werden, da sonst einige Browser und Tools die Namen nicht verarbeiten können.
- Es sollten Bindestriche anstelle von Unterstrichen verwendet werden, um Wörter in URLs voneinander zu trennen.
- Leerzeichen dürfen nicht im Dateinamen verwendet werden, da das zu Crawling-Problemen führen kann.
- Wenn Sonderzeichen verwendet werden müssen, sollten diese als UTF-8 codiert werden.
- Bei einer Lokalisierung sollten übersetzte Dateinamen für Bilder verwendet werden.
Gibt es tausende Bilder auf einer Webseite, sollte über eine automatisierte Benennung nachgedacht werden. Der Dateiname sollte dann, ebenso wie z.B. Alt Attribute, nach einem vordefinierten Muster automatisch erstellt werden.
Beim SEO für Bilder sollte, wie auch bei der Optimierung anderer Inhalte, zuerst eine Keyword Analyse durchgeführt werden, um die relevanten Hauptkeywords mit Suchvolumen festzulegen.
Bilder so einbinden, dass Suchmaschinen sie lesen können
Für die Bildersuche werden nur Bilder berücksichtigt, die innerhalb eines HTML img-Tags eingebunden sind. Das ist u.a. bei responsiven Bildern zu berücksichtigen (mehr dazu später).
Beispiel:
![]()
Bilder, die in anderen Elementen hinterlegt sind, sowie Bilder, die als Hintergrund formatiert sind, werden nicht für die Bildersuche berücksichtigt.
Beispiel:

Was ist das Alt Attribut (Tag) für Bilder?
Alt Attribute für Bilder haben mehrere wichtige Anwendungsfälle. In erster Linie dienen sie der Barrierefreiheit von Webseiten. Im Alt Text wird hinterlegt, was auf dem Bild zu sehen ist. Dieser Text wird von Screenreadern vorgelesen und ermöglicht so auch Menschen, die das Bild nicht sehen können, den Bildinhalt zu verstehen. Weiterhin wird der Alt Text angezeigt, wenn ein Bild nicht geladen werden kann.
Im Quelltext sieht das Alt-Attribut so aus:
<img src=“beispiel-bild.jpg“ alt=“Hier steht ein Alt-Text, der beschreibt, was auf dem Bild zu sehen ist“ />
Im Bereich Bilder SEO sind Alt Attribute für Bilder darüber hinaus vor allem für Suchmaschinen wichtig, denn ursprünglich konnten Suchmaschinen Inhalte von Bildern gar nicht verstehen. Mittlerweile hat sich das Dank Künstlicher Intelligenz etwas geändert. Dennoch sind Suchmaschinen aktuell noch nicht einwandfrei in der Lage, Bilder korrekt zu interpretieren.
Google nutzt nach eigenen Aussagen das Alt Attribut „zusammen mit Algorithmen für maschinelles Sehen“ (Quelle), um den Inhalt des Bilds zu verstehen.
Bei der Erstellung von Alt Attributen kommt es darauf an, den Bildinhalt zutreffend zu bezeichnen und so zu formulieren, dass Menschen, die das Bild nicht sehen können, es dennoch verstehen würden. Ist das Bild für die Bildersuche relevant, sollten im Text das Hauptkeyword bzw. ggfs. Nebenkeywords verwendet werden. Dabei sollte keinesfalls Keyword-Stuffing betrieben werden. Es sollten nur hilfreiche, relevante Keywords verwendet werden, die das Abgebildete unterstreichen.
Wenn ein Bild keinerlei Relevanz für die Bildersuche hat, muss nicht zwingend ein Alt Text für SEO hinzugefügt werden. Es kann aber überlegt werden, im Sinne der Barrierefreiheit der Webseite dennoch eines zu verwenden.
Beispiel:
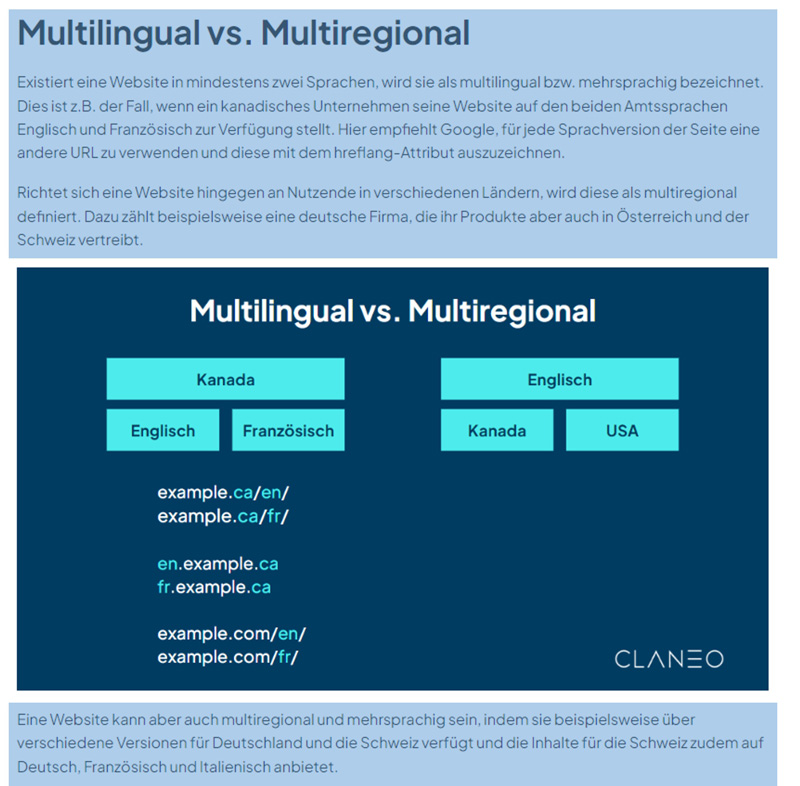
Die folgende Grafik zeigt schematisch auf, wie Hreflang Attribute miteinander verknüpft werden.

Ein Alt Text könnte daher z.B. so lauten:
„Schematische Darstellung Hreflang-Tag-Einbindung für mehrsprachige Länder“ oder
„Infografik zur Umsetzung von Hreflang Tags in mehrsprachigen Ländern“
Wichtig:
- Alt Attribute müssen immer zum Bild passen und sollten nicht dazu verwendet werden, einfach zusätzliche Keywords unterzubringen.
- Wird ein Bild innerhalb einer Webseite mehrfach verwendet, so muss es auch immer den gleichen Alt Text Unterschiedliche Alt-Texte für Bilder ergeben keinen Sinn, da sich das auf dem Bild Gezeigte nicht unterscheidet.
Ein häufig gesehener „Trick“ ist es, Stockfotos mit verschiedenen Alt Texten innerhalb einer Webseite einzubinden, um möglichst viele Keywords abzudecken. Zu diesem Vorgehen äußerte sich John Müller von Google kürzlich und bestätigte, dass das nicht sinnvoll sei und auch keine Verbesserung in der Suche mit sich bringt. Ein Bild wird dann nur für einen von Google ausgewählten Text gerankt. Auch die Nutzung von Alt Attributen, um weitere Keywords auf einer URL unterzubringen und so die URL im Ranking zu stärken, funktioniert laut Aussage von Müller nicht. Die Alt Attribute zahlen laut seiner Aussage auf die Bildersuche ein und nicht auf die „normale“ Suche. Im Rahmen der normalen organischen Suche bewertet Google laut John Müller die Alt-Texte einfach wie normalen Text-Content innerhalb der Webseite (Quelle).
Was ist ein Title Tag für Bilder?
Das Title Attribut, auch als Image Title oder Title Tag für Bilder bekannt, wird Nutzenden beim Mouse-Over zu einem Bild angezeigt. Dieses Attribut ist nicht zu verwechseln mit dem Title Tag einer Webseite, das im HTML head angegeben wird.
Das Title Attribut kann darüber hinaus auch als Ankertext für Bilder verwendet werden und das Linkziel dann näher beschreiben.
Die Bedeutung des Title Tags ist geringer als die des Alt Attributs, es ist eher aus Usability-Perspektive relevant. Daher sollte hier Aufwand und Nutzen gut abgewogen werden. Werden auch Bildunterschriften verwendet, kann aus Kosten-Nutzen-Perspektive auch auf einen Bild Title verzichtet werden. Wenn Bild Titles verwendet werden sollen, dann sollten sie den Bildinhalt wiedergeben. Werden Bilddateien gut und lesbar benannt, können auch die Dateinamen ohne Endung für den Title genutzt werden.
Beispiel:

Schlechter Title Tag: „channel-3547224_640“ oder „pixabay_3547224_venedig“
Guter Title Tag: „Sonnenuntergang in Venedig“
Schlechtes Alt Attribut: „Boote auf Wasser“ oder „Jetzt Reise nach Venedig buchen“
Gutes Alt Attribut: „Gondeln auf den Kanälen in Venedig bei Sonnenuntergang“ oder „Gondeln auf dem Wasser und Architektur von Venedig im Hintergrund bei Sonnenuntergang“
Wozu gibt es Bildunterschriften?
Die Bildunterschrift ist ein für Besucher:innen der Seite sichtbares Element. In der Bildunterschrift kann eine kurze Bildbeschreibung hinterlegt werden, aber auch Quellenangaben oder Copyrights sind übliche Elemente einer Bildunterschrift.
Darüber hinaus dienen Bildunterschriften der Barrierefreiheit. Wenn eine Bildunterschrift verwendet wird, kann theoretisch auf den Image Title verzichtet werden.
Welches Dateiformat für Bilder SEO?
Klassische Dateiformate sind JPEG, PNG oder GIF. Mittlerweile gibt es jedoch einige moderne Bildformate, die eine deutlich bessere Kompression bieten und damit aus Performance-Gründen bevorzugt verwendet werden. Nicht alle davon sind aber auch problemlos mit der Bildersuche kompatibel. Mehr dazu gleich.
Zu den aktuellen modernen Bildformaten zählen z.B. AVIF oder WebP. Welches Bildformat optimal ist, hängt aber auch vom Anwendungsfall ab. WebP stammt von Google und wird mittlerweile browserübergreifend unterstützt. Auch AVIF wird von den meisten modernen Browsern und Betriebssystemen dargestellt, ist aber z. B. nicht kompatibel mit der Bildersuche.
Die verschiedenen Bildformate haben unterschiedliche Stärken:
- JPEG wurde zur „lossy“ (verlustbehafteten) Kompression von Fotos verwendet
- PNG dient der „losless“, d.h. verlustfreien Kompression und funktioniert am besten für nicht-fotografische Bilder
- WebP wurde von Google entwickelt, um JPEG und PNG abzulösen. Wie gut WebP tatsächlich bei der Komprimierung abschneidet, hängt vom individuellen Fall ab. Nicht immer ist ein WebP komprimiertes Bild kleiner als bspw. ein mit JPEG komprimiertes Bild
- AVIF ist besonders bei der verlustbehafteten Komprimierung von Fotos deutlich stärker als JPEG
Je nach Anwendungszweck und benötigtem Detailgrad unterscheidet sich das ideale Bildformat. Viele Kompressionsverfahren ermöglichen die Reduktion von Details („lossy“) in einem Maß, das gerade bei Web-Fotos nicht auffällt. Geht es hingegen darum, perfekte Fotos mit hoher Detailtiefe anzubieten, müssen andere Formate verwendet werden.
Aktuell ist AVIF sehr gut einsetzbar für Web-optimierte Bilder, bei denen keine so hohe Auflösung benötigt wird und bei denen leichte optische Verluste daher in Kauf genommen werden können. Alle Formate haben unterschiedliche optimale Anwendungsfälle, aktuell gibt es noch keine „One fits all“-Lösung.
Moderne Dateiformate von Bildern entwickeln sich relativ schnell. Hier lohnt es sich, bei neuen Formaten regelmäßig den Browser-Support zu überprüfen. Das geht z.B. über caniuse.com.
Achtung: Moderne Bildformate sind aus Performance-Gründen zu bevorzugen. Es gibt für die meisten CMS-Erweiterungen oder Integrationen, die Bilder direkt in neue Formate umrechnen können. Allerdings nutzt Google nicht alle Bildformate auch für die Google Bildersuche.
Wenn man sich entscheidet, moderne Bildformate jenseits von WebP einzusetzen, muss ein Fallback-Bild in einem der folgenden Formate verwendet werden: BMP, GIF, JPEG, PNG, WebP oder SVG (Quelle). Andernfalls kann es Probleme bei der Indexierung geben. Das Fallback-Bild ist immer als img src anzugeben. Diesem Element muss auch das Alt-Attribut zugewiesen werden.
Beispiel:

Bildgröße: Bilder responsiv einbinden
Die Google Bildersuche wird häufiger auf Mobilgeräten genutzt als auf Desktop-Geräten. Daher sollte man sicherstellen, dass sowohl die eigene Webseite als auch die darauf enthaltenen Bilder für Mobilgeräte optimiert sind.
Mobilgeräte haben einen kleineren Bildschirm (Viewport) als Desktop-Geräte. Am besten stellt man die Bilder auf einer Webseite responsiv bereit, d.h. basierend auf der Bildschirmgröße (und ggfs. Auflösung) des jeweiligen Endgerätes werden unterschiedliche Versionen des gleichen Bildes ausgeliefert.
Darüber hinaus werden Mobilgeräte in der Regel vertikal verwendet, was auch Auswirkungen auf die Darstellung von Bildern haben kann. Für diesen Fall bietet sich die Nutzung von „Art Direction“ an. So können Bilder mit unterschiedlichen Ausschnitten auf verschiedenen Geräten genutzt werden.
Um responsive Bilder mit Art Direction einzubinden, kann man z. B. das <picture> Tag nutzen. In diesem werden verschiedene Größen eines Bildes hinterlegt und der Browser wählt beim Laden der Seite das passende Bild aus. Wichtig ist hierbei, wie zuvor schon mal erwähnt, dass ein img Tag als Fallback angegeben werden muss. Google verwendet das Bild im img Tag als Bild für die Bildersuche. Daher muss in diesem Tag auch eine mit der Bildersuche kompatible Datei hinterlegt und auch hier das Alt bzw. Title Attribut angegeben werden. Wie das aussehen kann, zeigt folgendes Beispiel:

Was sollte bei der Dateigröße beachtet werden?
Neben der richtigen Bildgröße (Bild-Dimensionierung) kommt es auch auf die absolute Dateigröße an. Große Dateien benötigen mehr Ladezeit und verlangsamen damit den Aufbau einer Seite. Besonders auf Smartphones bzw. bei der Nutzung mobiler Daten wirkt sich eine langsame Ladezeit negativ auf die User-Experience aus.
Bild-umgebender Text ist ein wichtiger Faktor
Ein Bild allein reicht noch nicht aus, um für die Bildersuche zu ranken: Bilder ohne eine dazugehörige Seite können nämlich gar nicht ranken. Es kommt immer auch auf den das Bild umgebenden Text auf der Seite an, die das Bild enthält. Ein Bild sollte den Inhalt grafisch unterstreichen. Bei der Bewertung des Bildes für die Bildersuche wird daher auch der das Bild umgebende Text bewertet. Das bedeutet, dass auch der Inhalt, in dem sich das Bild befindet, hochwertig und einzigartig sein sollte. Außerdem sollte ein klarer inhaltlicher Zusammenhang zwischen Bild und Text-Inhalt gegeben sein.
Beispiel:

Bilder mehrmals innerhalb einer Webseite verwenden
Normalerweise darf man Inhalte im SEO nicht mehrmals verwenden bzw. hat möglicherweise Nachteile davon, wenn sie mehrfach genutzt werden („Duplicate Content“). Bei Bildern verhält es sich etwas anders. Wird ein Bild innerhalb einer Webseite mehrmals verwendet, so deutet das daraufhin, dass das Bild eine höhere Relevanz hat. Selbstverständlich sollte ein Bild nur dann mehrfach genutzt werden, wenn es auch tatsächlich Sinn ergibt und nicht, um künstlich Relevanz zu schaffen.
Wichtig ist hierbei, dass für ein Bild immer dieselbe Datei bzw. URL verwendet wird, d.h. ein und dasselbe Bild auch immer den gleichen Dateinamen hat. Außerdem sollte ein- und dasselbe Bild, wie zuvor geschrieben, nicht mit unterschiedlichen Alt- und Title Tags versehen werden. Eine Ausnahme bilden unterschiedliche Sprachen. Wenn ein Bild auf internationalen Webseiten eingebunden wird, sollte die Sprache selbstverständlich je nach Land variieren.
Bilder mit Strukturierten Daten auszeichnen
Strukturierte Daten machen Informationen maschinenlesbar und geben Suchmaschinen so Kontext zu Informationen. Über strukturierte Daten können auch Bilder als sogenannte Properties anderen Typen von Strukturierten Daten zugeordnet werden. So verstehen Suchmaschinen den Zusammenhang zwischen Schema-Typ und Property (in diesem Fall Bild).
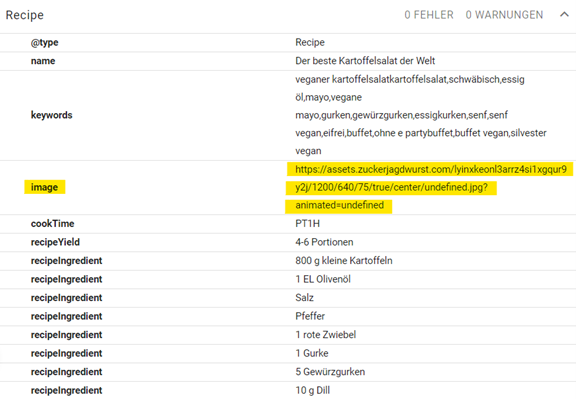
Bei einigen Suchergebnissen werden sehr häufig Bilder in den SERPs angezeigt, z.B. bei Rezepten. Hier lässt sich beeinflussen, dass das richtige Bild angezeigt wird, indem die Bild URL mittels strukturierter Daten (im Beispiel) innerhalb des Typs „Recipe“ als zugehöriges „image“ angegeben wird.
Um das ein bisschen anschaulicher zu gestalten, hier ein Beispiel:
Die Suche nach „bester veganer kartoffelsalat“ hat u.a. folgendes Ergebnis:

Dass dieses Vorschaubild zum Rezept gehört, ist in den Strukturierten Daten auf der Rezeptseite hinterlegt:

Wenn strukturierte Daten verwendet werden, sollte auch geprüft werden, ob Bilder hinterlegt werden müssen oder sollten. Ob ein Bild für ein bestimmtes Schema Markup Pflicht ist, lässt sich hier bei Google nachlesen:
https://developers.google.com/search/docs/appearance/structured-data/search-gallery?hl=de.
Bilder-Sitemaps anlegen
Bilder können mithilfe von Bilder Sitemaps an Google übermittelt werden. Vor allem dann, wenn Bilder ohne Sitemap für Google schwer oder gar nicht zu finden sind. Das kann z.B. der Fall sein, wenn das Laden der Bilder von JavaScript abhängig ist.
Bilder können in einer eigenen Bilder-Sitemap eingereicht werden oder innerhalb einer normalen Sitemap über Bilder-Tags hinzugefügt werden.
Für Bilder Sitemaps gelten die gleichen Regeln wie für alle anderen Sitemaps auch. Mehr Informationen zu Bilder-Sitemaps bei Google (Quelle).
Inline-Linking in der Bilder-Suche
Bilder können in der Google Bildersuche in Originalgröße angezeigt werden. Das wird als Inline-Linking bezeichnet. Auf Wunsch kann Inline-Linking deaktiviert werden, dann werden Bilder nur als Miniaturbild in der Bildersuche angezeigt. Mehr dazu in der Dokumentation der Google Search Central (Quelle).
Wie kann man Bilder aus der Google-Suche ausschließen?
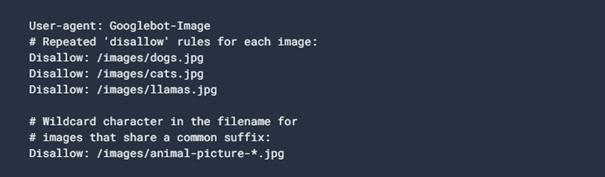
Ist es nicht gewünscht, dass bestimmte Bilder in der Suche auftauchen und auch nicht gecrawlt werden sollen, kann man Bilder für Google bzw. Bilder SEO allgemein blockieren. Das geht z.B. über die robots.txt Datei. Dort können für den Google-Image-Bot einzelne oder alle Bilder blockiert werden (Quelle). Hierbei ist zu beachten, dass man Suchmaschinen oder dem Google-Imagebot (je nach Einstellung) vollständig verbietet, die Bilder zu crawlen. Das kann sinnvoll sein, wenn es sich um Bilder handelt, die auf der Webseite sichtbar, aber ansonsten nicht öffentlich einfach verfügbar sein sollen und die Google auch nicht abrufen darf. Das wird vermutlich seltener der Fall sein.

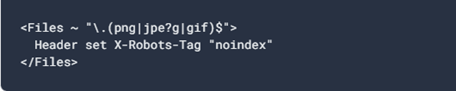
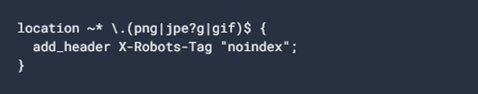
Alternativ lassen sich die Bilder auch über die X-Robots „nur“ von der Indexierung ausschließen – das Crawling bleibt dann weiter erlaubt. Hier kann man den Bildern das Robots-Tag „noindex“ hinzufügen, sodass dieses im HTTP-Header ausgespielt wird und Google mitteilt, dass das jeweilige Bild nicht indexiert werden darf. Das kann z.B. bei Teamfotos der Fall sein oder auch bei Grafiken, die nicht im Index landen sollen, sodass andere sie kopieren könnten.


Achtung: Robots-Tags werden im Rahmen des Crawlings einer URL erfasst. Verbietet man per robots.txt das Crawling der Bilder, kann die Suchmaschine die X-Robots-Tags nicht lesen. Geht es nur darum, Bilder nicht zu indexieren, sind die X-Robots der sinnvollere Weg.
Darüber hinaus gilt es abzuwägen, ob sich der Aufwand lohnt. Ist es egal, ob die Bilder einer Webseite in den Index gelangen oder nicht, dann muss gar nichts eingestellt werden.
Zusammenfassung
Bilder können je nach Geschäftsmodell ein wichtiger Traffic-Kanal sein. Besonders bei Produkten oder Dienstleistungen, die stark visuell getrieben sind und die ein hohes Involvement bei Nutzer:innen erfordern, können Bilder Emotionen unterstützen und Conversions fördern. Niemand kauft ein Auto, ohne es vorher gesehen zu haben. Sehenswürdigkeiten von Reisezielen möchten Nutzer:innen eventuell vorher schon einmal ansehen. Auch bei einem Rezept will man wissen, wie das fertige Ergebnis aussieht. In all diesen Fällen und vielen weiteren sind Bilder äußerst sinnvoll. Sie lockern die Inhalte auf, werten diese auf und können nebenbei auch noch selbst Traffic generieren, wenn man es richtig anstellt.
Wie in allen Bereichen der Suchmaschinenoptimierung sollte die Qualität der Inhalte hierbei im Vordergrund stehen. Austauschbare Stockfotos sind kein echtes Differenzierungsmerkmal mehr, einzigartige Bilder oder Grafiken aber schon. Natürlich kann auch mit Stockfotos optimiert werden, wenn dies sinnvoll ist, ggfs. nutzen diese dann aber auch die konkurrierenden Webseiten.
Bilder und Textinhalte stehen im Zusammenspiel, d.h. es ranken vor allem die Inhalte zu den Bildern und die Bilder selbst sind eine Art „Vorgeschmack“ auf diese Inhalte. Bilder SEO sollte daher Teil einer Gesamtstrategie sein und nicht losgelöst betrieben werden. Dann kann dieser Kanal wirklich erfolgreich werden.