Content User Experience – So optimierst du deine Inhalte für Menschen mit Behinderung
2. April 2024
Durch den European Accessibility Acts (EAA) müssen Webseitenbetreibende Angebote wie etwa Webseiten oder mobile Apps für Menschen mit Behinderung vollständig zugänglich machen. Doch was heißt das für deinen Shop oder deine Webseite?
Das erfährst du in diesem Artikel:
- Was genau im European Accessibility Act (EAA) steht
- Accessibility und gute UX? Welche Maßnahmen du treffen musst:
- Navigations-Barrieren abbauen
- Unterstützung der motorischen Fähigkeiten
- Optimierung von Texten
- Eindeutige Informationshierarchie
- Optimierung multimedialer Inhalte
- SEO & CRO – Der Accessibility Act als Chance und Herausforderung
- Fazit & Zusammenfassung
Barrierefreiheit bedeutet, dass alle Menschen digitale Angebote nutzen können, unabhängig von körperlichen und geistigen Beeinträchtigungen. Dies betrifft in Deutschland ca. 8 Mio. Menschen. Durch den European Accessibility Act (EAA) müssen Webseitenbetreibende Angebote wie z. B. Webseiten oder mobile Apps für Menschen mit Behinderung vollständig zugänglich machen. Das bedeutet starke Eingriffe in das Design und die Funktionsweise, um die Barrierefreiheit zu gewährleisten.
Auf Basis des „Americans with Disabilities Act“ (ADA) wurden im ersten Halbjahr 2018 bereits über 1.000 Klagen auf Bundesebene eingereicht. Ein großer Teil davon betrifft den Online-Einzelhandel. Noch ist keine strikte Konformitätsprüfung nach WCAG 2.1 bzw. EU-Norm EN 301 549 vorgesehen, aber die Richtung ist klar: In absehbarer Zeit werden auf Unternehmen in der EU einklagbare Verpflichtungen zukommen.
Inhaltsverzeichnis
ToggleDie Inhalte des European Accessibility Acts (EAA)
Zusammenfassend lässt sich sagen, dass das UX-Design für deine Inhalte eine neue Ebene erhält, die User Testing fast unumgänglich macht. Denn die Nutzenden erhalten (gesetzlich!) mehr Kontrolle und Flexibilität, die Webseite auf Ihre Bedürfnisse anzupassen. Ein Schritt, der schon lange überfällig ist, denn ein exklusives Design schafft auch eine bessere UX für Nutzer:innen ohne Behinderung. Ab dem 28.06.2025 gilt, dass
1. Barrierefreiheitsfunktionen einfach zugänglich
2. Alternativen zur Nutzung angeboten
3. die Webseiten durch Hilfsmittel nutzbar sein müssen.
Die Barrierefreiheit umfasst Aspekte wie eine gut strukturierte Navigation, ausreichende Farbkontraste der Inhalte, Alternativtexte für Bilder, barrierefreie Videos und Audios sowie leicht verständliche Texte.

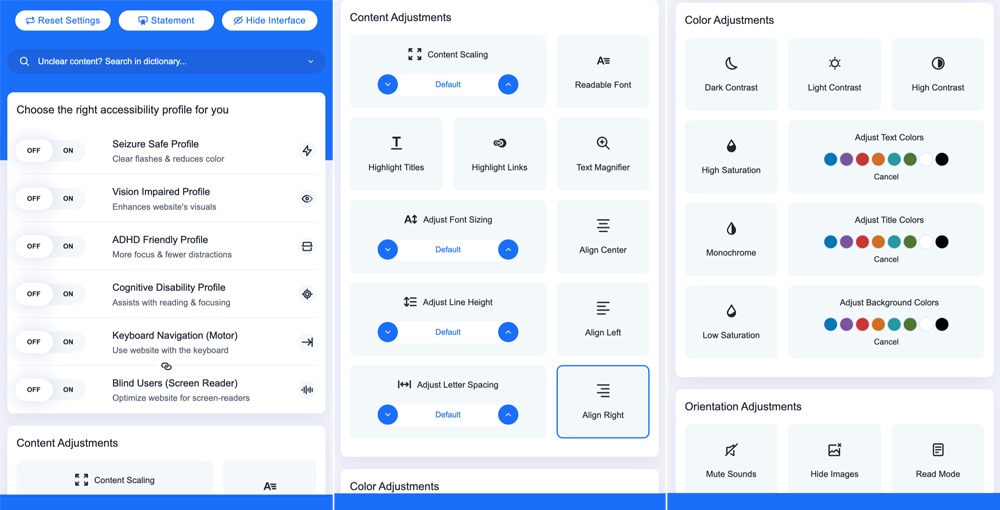
Tools wie accessibe.com oder www.equalweb.com ermöglichen es Nutzer:innen, die Seite an ihre Bedürfnisse anzupassen.
Accessibility und gute UX? Welche Maßnahmen du treffen musst
Die Merkmale der Barrierefreiheit sind allgemeine Aspekte der Usability (Benutzbarkeit). So sollten etwa klare Kontraste zwischen Text und Hintergrund bestehen, denn diese gewährleisten eine gute Lesbarkeit und unterstützen damit die visuelle Wahrnehmung. Großzügig dimensionierte Klickflächen erleichtern die Navigation und Interaktion, indem sie eine benutzerfreundliche Oberfläche schaffen. Ein angemessenes Feedback-System informiert die Nutzer:innen über den Erfolg oder Misserfolg einer Aktion, um eine transparente Interaktion zu gewährleisten. Die vermittelte Klickbarkeit (Action Affordance) signalisiert auf intuitive Weise, welche Elemente der Bedienoberfläche interaktiv sind und fördert so eine nahtlose Benutzer:innenerfahrung. Ein einfaches und zugängliches Design sorgt dafür, dass die Webseite für alle Gruppen von Nutzenden leicht verständlich und bedienbar ist, wodurch die Barrierefreiheit und Inklusivität gestärkt werden.
Navigations-Barrieren müssen verschwinden:
Die Nutzer:innen lernen über die Seite hinweg – wenn Funktionen nicht gegeben sind, dann sinkt das Gefühl der Selbstwirksamkeit, es kann Frustration entstehen. Für diese Nutzende ist es daher wichtig, dass:
- Links und CTAs konsistent gestaltet werden
- Labels und ALT-Texte im Code konsistent benannt werden
- Für Screenreader sind Headlines sind die wichtigsten Elemente der Webseite, um die Navigation zu ermöglichen
- Es sollten eindeutige Farbkontraste genutzt werden
- Es sollten passende Abstände zwischen den einzelnen Navigationselementen genutzt werden
- Es sollten nicht zu viele Items in der Navigation genannt werden, um die Nutzer:innen nicht zu überfordern
Unterstützung der motorischen Fähigkeiten:
Es gibt Menschen, die aufgrund ihrer Behinderung motorisch eingeschränkt sind. Für diese Personen sind daher folgende Aspekte wichtig:
- Mouseover müssen vermieden werden, Informationen müssen zugänglich sein.
- Die Navigation sollte auch über das Keyboard möglich sein
- Labels und Alt-Texte müssen für Tools und Reader lesbar sein
- Der Kontext muss richtig geschaffen werden
- Error-Messages müssen bei den Eingabefeldern angezeigt werden
Optimierung von Texten:
Text ist die Vorlage für die Screen-Reader und somit die Grundlage der Navigation über die Sprache. Daher solltest du beim Design der Texte folgende Punkte beachten:
- Dünne Schriften vermeiden
- VERSALIEN vermeiden
- Schriftgrößen sollte nicht zu klein sein
- Es sollte eine einfache Sprache verwendet werden
Optimierung von Bildern:
Menschen mit einem eingeschränkten Sehvermögen müssen sich über Screenreader durch Webseiten navigieren. Bei der Optimierung von Bildern ist zu bedenken, dass Screenreader diese nicht erkennen und daher die Alt-Texte beschreibend definiert werden müssen.
Eindeutige Informationshierarchien:
Die Nutzer:innen müssen aufgrund ihrer Behinderung ggf. tiefer reinzoomen und somit den Gesamt-Kontext kurzzeitig auflösen – dadurch können einige Contentelemente verschwinden
- Headline-Strukturen sollten überdacht und vereinfacht werden
- Anpassung von Whitespace
- Informationen müssen stark verdichtet werden, damit die Nutzer:innen diese mit wenig kognitivem Aufwand erfassen können.
- Inhalte sollten so kurz wie möglich sein
Optimierung multimedialer Inhalte:
Multimediale Inhalte wie Videos oder Podcasts sind für Menschen mit Hör- oder Sehbehinderungen eine Herausforderung. Es ist daher wichtig, dass Menschen mit einer Hör- oder Sehbehinderung diese Art von Content auch unabhängig von ihrer Beeinträchtigung wahrnehmen können. Videos und Podcasts solltest du wie folgt optimieren:
- Videos sollten gut lesbare, korrekte Untertitel haben
- Die Untertitel sollten auch Hintergrundgeräusche abbilden
- Es sollten Videobeschreibungen für Menschen mit Sehbehinderung ermöglicht werden
- Stimmungsänderungen oder Soundeffekte sollten beschrieben werden
- Für Podcasts sollten Transkripte angeboten werden
- Auch Steuerelemente für die Wiedergabe müssen barrierefrei sein. Daher sollten eindeutige Icons verwendet werden
SEO & CRO – Accessibility als Chance und Herausforderung
Eine barrierefreie Webseite, die über bloße gesetzliche Vorgaben hinausgeht, repräsentiert ein eindeutiges Bekenntnis zur Inklusion, Bedienfreundlichkeit und exzellentem Service für Kund:innen. Wenn du deine Webseite designst und Inhalte erstellst, dann gestalte diese immer mit dem Gedanken “Inclusive Design First” im Hinterkopf. Eine bedienfreundliche Webseite zahlt sich nicht nur in Bezug auf rechtliche Aspekte aus, sondern wirkt sich auch an anderen Stellen positiv aus: Barrierefrei gestaltete Seiten bieten eine verbesserte Funktionalität für alle Nutzenden und erfreuen sich häufig einer höheren Anerkennung durch Suchmaschinen wie Google. Die Nutzer:innen werden es dir danken, deine Seite und die Marke positiv in Erinnerung behalten und eher bei dir kaufen.
Eine Herausforderung ist, die Inhalte für die Crawler der Suchmaschine, für die Nutzer:innen sowie für die Screenreader und Widgets zur Verfügung zu stellen und für jeden dieser Punkte eine Qualitätssicherung der Inhalte zu gewährleisten. Es kann somit Unklarheiten in Bezug auf die Verantwortlichkeiten und über die Prozesse geben. Diesen sollte man schon im Vorfeld begegnen und Verantwortlichkeiten bestimmen. Themen, die alle drei Aspekte betreffen, sind die Headlines und Headline-Strukturen, die Alt-Tags, die Seitenladezeiten, die Gestaltung der Navigation sowie das Design der Inhalte.

Fazit
Abschließend lässt sich sagen, dass mit dem European Accessibility Act (EAA) ein Gesetz verabschiedet wird, welches schon lange überfällig ist, denn ca. 9 % der Menschen in Deutschland können aufgrund einer Behinderung das Internet nicht ohne Probleme nutzen. Es ist im Interesse der Gesetzgebung, dass diese Richtlinie mit einfachen Mitteln umgesetzt werden kann und dass für Unternehmen keine großen Aufwände durch die neuen Richtlinien entstehen.
Es ergibt Sinn, Inhalte auf der Seite rechtzeitig anzupassen und bei der Erstellung neuer Inhalte bereits auf diese Richtlinie zu achten. Es herrscht, ähnlich wie beim Inkrafttreten der DSGVO, einige Unsicherheit, da noch keine Präzedenzfälle geschaffen wurden, denn erst diese werden eine eindeutige Klarheit bringen. Die Richtlinien beinhalten jedoch die Regeln einer guten UX, die zwar teilweise schon angewandt, aber häufig noch nicht komplett eingehalten werden. Mit einer ersten Experten-Evaluation wird man näher an die Inhalte des European Accessibility Acts (EAA) herankommen und die wesentlichen Punkte abdecken können.
Quellen: