Welche Vorteile hat barrierefreies Webdesign und was bedeutet es für SEO?
10. August 2022
Bis Mitte 2025 sind viele Unternehmen in Deutschland dazu verpflichtet, ihre Website barrierefrei zu gestalten – befreit sind lediglich Kleinstunternehmen. Bereits 2021 hat die Regierung einen Gesetzesentwurf verabschiedet, um die EU-Richtlinie zur Barrierefreiheit (European Accessibility Act) umzusetzen. Das Ziel ist klar: Inhalte auf Websites sollen strukturierter, leichter verständlich und für jede:n zugänglich gemacht werden, sodass im Web niemand mehr ausgeschlossen werden kann.
Damit Menschen mit Sehschwäche oder Sehbehinderung, Lernstörungen, kognitiven Beeinträchtigungen, aber auch jüngere oder ältere Nutzer:innen zukünftig uneingeschränkten Zugriff auf Webinhalte haben, muss eine Reihe von Anforderungen erfüllt werden. Neben Vorgaben zu Bedienbarkeit, Design, Struktur und Aufbau einer Website spielt auch die Integration der Leichten Sprache eine zentrale Rolle.
Doch was bedeutet Barrierefreiheit in Bezug auf SEO? Was sind die wichtigsten Punkte, die es umzusetzen gilt? Und: Welche Vorteile bringt es Unternehmen, ihre Website barrierefrei zu gestalten?
Diese Anforderungen muss eine barrierefreie Website erfüllen
Barrierefreiheit im Web richtet sich nicht nur an eine spezifische Gruppe von Menschen – vielmehr müssen verschiedenste Personengruppen berücksichtigt werden, um allen einen uneingeschränkten Zugang zu Webinhalten zu ermöglichen. Die Umstellung auf eine barrierefreie Website ist mit Zeit und Kosten verbunden. Daher empfiehlt es sich, bereits beim Launch oder spätestens beim Relaunch einer Website die Barrierefreiheit zu berücksichtigen. Änderungen im Nachhinein vorzunehmen, bedeutet meist einen hohen Mehraufwand.
Da es sich im Allgemeinen um ein sehr komplexes Thema handelt, werden an dieser Stelle nur die wichtigsten Kriterien für eine barrierefreie Website aufgeführt.
Visualität
Damit Inhalte für Nutzer:innen mit Sehschwäche besser wahrnehmbar sind, spielt die Visualität bei der barrierefreien Websitegestaltung eine große Rolle. Darunter fallen drei wesentliche Punkte, die es zu beachten gilt.
- Leicht erkennbare Schaltflächen: Nutzer:innen sollten beim Surfen auf einer Website die Schaltflächen klar erkennen können. Diese müssen daher entsprechend groß und Links klar voneinander getrennt dargestellt werden.
- Gut lesbare Schriften: Hier empfiehlt es sich, vorrangig serifenlose Fonts zu verwenden – auf Schriften ausschließlich aus Großbuchstaben sollte hingegen verzichtet werden. Neben einer ausreichend großen Darstellung der Schrift, spielt auch die Möglichkeit zur Vergrößerung eine entscheidende Rolle – Inhalte sollten sich idealerweise auf 200 Prozent heranzoomen lassen.
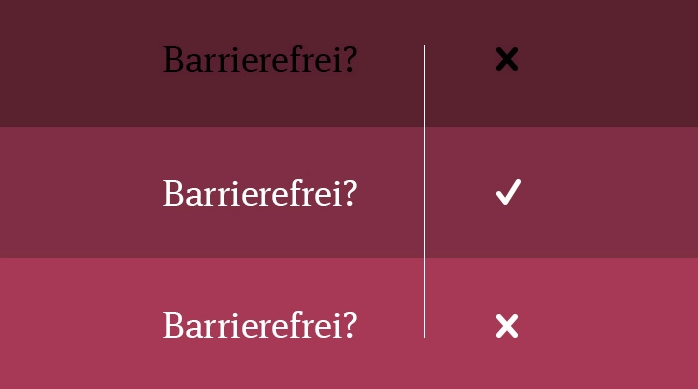
- Kontrastreiche Farben: Die Farbgestaltung einer Website beeinflusst die Lesbarkeit maßgeblich. Darum muss stets ein hoher Kontrast zwischen Schrift- und Hintergrundfarbe gewählt werden – die Mindestanforderung ist ein Kontrastverhältnis von 4,5:1. Roter Text auf grünem Hintergrund sollte vermieden werden.

- Abbildung 1: Beispiel eines Farbkontrasts für barrierefreies Webdesign. Quelle: Publicgarden
Detaillierte Bildbeschreibungen
Visuelle Inhalte wie Bilder oder Videos sind für blinde Menschen oder Menschen mit Sehbehinderung nur begrenzt oder überhaupt nicht zugänglich. Deshalb ist die Verlinkung von Alt-Texten oder Untertiteln essenziell. Dadurch können auch Screenreader, mit denen blinde Menschen im Web surfen, mediale Inhalte auslesen.
Passende Formatierungen
Damit Screenreader Inhalte problemlos erkennen können, ist eine korrekte Formatierung wichtig. Listen und Tabellen sollten daher nicht zur Anordnung von Designelementen verwendet werden, sondern ausschließlich für entsprechende Tabellen- und Listendaten. Wichtig dabei: Listen und nummerierte Aufzählungen immer als HTML-Elemente formatieren.
Intuitive Bedienbarkeit und leichte Navigation
Nutzer:innen sollten sich auf einer Website schnell und einfach zurechtfinden. Voraussetzung dafür ist, dass jede Seite gleich aufgebaut und gut strukturiert ist. Zudem ist es für Menschen, die Screenreader benutzen, hilfreich, wenn zusammenhängende Themen und Textblöcke nicht durch visuelle Darstellungen oder Grafiken unterbrochen werden. Gleichzeitig spielen auch technische Aspekte eine Rolle, z. B. muss eine Website über verschiedene Steuergeräte wie etwa die Tastatur bedient werden können.
Einfache Sprache
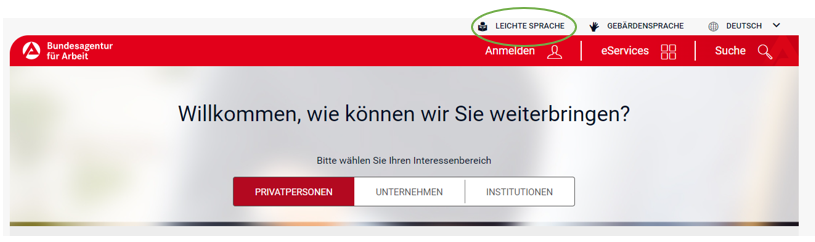
Abkürzungen oder Fachtermini können einen Text deutlich komplizierter machen, sodass viele Menschen Probleme haben, den Inhalt zu verstehen. Aus diesem Grund sind seit 2020 bereits alle Websites des Bundes dazu verpflichtet, in der Navigation der Startseite und auch auf vereinzelten Unterseiten den Reiter „Leichte Sprache“ zu integrieren. Auch Unternehmenswebsites sollen Inhalte zukünftig in Leichter Sprache anbieten.

- Abbildung 2: Integration der Leichten Sprache in der Navigationsleiste. Quelle: Arbeitsagentur
Barrierefreiheit und die Gemeinsamkeiten mit SEO
Vergleicht man einen Screenreader mit einer Suchmaschine, lässt sich auf den ersten Blick eine große Gemeinsamkeit feststellen: Beide arbeiten textbasiert und sind somit darauf angewiesen, dass Inhalte logisch strukturiert und klar beschriftet sind. Doch Barrierefreiheit bringt noch weitere Vorteile für die Suchmaschinenoptimierung mit sich:
- Leicht verständliche Texte sind immer von Vorteil – auch für SEO. Google arbeitet kontinuierlich daran, Texte semantisch besser zu verstehen und Inhalte schneller zuordnen zu können. Da eine gute Lesbarkeit ein SEO-Kriterium ist, geht man davon aus, dass Google zwischen langen, kompliziert formulierten und simplen Sätzen unterscheiden kann. Auch die Verwendung von Begriffen, die im alltäglichen Sprachgebrauch häufig vorkommen und somit oft gesucht werden, dient der Lesbarkeit und beeinflusst dadurch auch das Ranking positiv.
- Bildbeschreibungen und Alternativtexte helfen Usern sowie Suchmaschinen, Inhalte von Bildern zu identifizieren.
- Auch von der Maßnahme, Audio- und Videoinhalte zu transkribieren, profitieren sowohl Nutzer:innen als auch die Suchmaschine. Dadurch sind Inhalte für alle lesbar und können von Suchmaschinen thematisch eingeordnet und passend ausgespielt werden.
- Responsives Webdesign bietet eine hohe Bedienfreundlichkeit und stellt sicher, dass Inhalte stets optimal dargestellt werden, egal welches Endgerät verwendet wird. Das ist nicht nur hilfreich für die Barrierefreiheit, sondern auch ein bedeutender Rankingfaktor!
- Aussagekräftige Linktexte sind wichtig, da sie Informationen über eine verlinkte Seite geben. Ankertexte wie „hier“ oder „mehr dazu“ bieten weder Nutzer:innen noch der Suchmaschine einen Mehrwert. Die Integration von Keywords hilft zum einen dem Verständnis, zum anderen kann die verlinkte Seite so besser ranken.
- Damit Screenreader die korrekte Aussprache einer Website wiedergeben können, sollte die Sprache im Quelltext angegeben werden. Zwar ist das für SEO nicht unbedingt notwendig, jedoch können falsche Spracheinstellungen zu Indexierungsproblemen führen.
Fazit
Auch wenn die Umsetzung einer barrierefreien Website erst bis 2025 erfolgen muss, lohnt sich die Umstellung für viele Unternehmen bereits jetzt – und das nicht nur, weil nach Ende der Frist Sanktionen drohen.
Zwar ist die barrierefreie Websitegestaltung an sich (noch) kein konkreter Rankingfaktor, allerdings tragen viele Maßnahmen der Barrierefreiheit auch zur Suchmaschinenoptimierung bei. Wer auf die Bedürfnisse von Nutzer:innen eingeht und bei seiner Website eine hohe Bedienfreundlichkeit gewährleistet, kann davon ausgehen, von Google positiv bewertet zu werden.
Optimierungen wie leichter verständliche Texte, Bildbeschreibungen, gehaltvolle Linktexte oder ein nachvollziehbares und gut durchdachtes Webdesign lohnen sich also gleich doppelt: Sie sorgen zum einen dafür, dass sich beim Surfen im Web niemand mehr ausgeschlossen fühlt, zum anderen können Websitebetreibende durch die höhere Nutzerfreundlichkeit ihr Google-Ranking verbessern. Einhergehen zudem ein niedrigerer Serviceaufwand, eine verbesserte Social Corporate Responsibility sowie eine höhere Reichweite und dadurch mehr potenzielle Kund:innen.
Weitere Informationen
- Das World Wide Web Consortium (W3C) ist ein Gremium, das die technischen Rahmenbedingungen und Spezifikationen für das World Wide Web festlegt. Eine Arbeitsgruppe des W3C, die Web Accessibility Initiative (WAI), beschäftigt sich ausschließlich mit dem barrierefreien Zugang zum Web und hat mit den Web Content Accessibility Guidelines (WCAG) einen internationalen Standard definiert.
- Sowohl die Google Accessibility Guidelines als auch die NNgroup-Guidelines for Accessible Web Design geben Unternehmen wertvolle Tipps und Informationen zur Umsetzung einer barrierefreien Website.
- Wer seine Website auf Barrierefreiheit überprüfen lassen möchte, kann das Online Evaluation Tool WAVE nutzen.